Membuat Portofolio dengan HTML dan CSS
Cara Membuat Portofolio dengan HTML dan CSS

Cara Membuat portofolio dengan HTML dan CSS. Untuk tampilan dari web sederhana dan keren yang bisa dijadikan referensi untuk tugas anda.
Sebelum melanjutkan, berikut software dan hardware yang perlu anda siapkan.
- Komputer/Laptop/Android. Jika tidak punya silahkan pinjam ke teman anda.
- Aplikasi Text Editor. Bisa memakai notepad, notepad++, sublime text, visual studio code, dan lainnya.
- Browser. Untuk membuka/eksekusi file.
- Koneksi Internet. Soalnya ada gambar yang terhubung ke internet.
- Niat yang Tulus. Tanpa niat usahamu ini akan sia-sia.
Langkah Membuat Portofolio
Panduan lengkap untuk membuat sebuah portofolio sebagai berikut.
1. Membuat Folder Baru : WEB - Nama Kamu
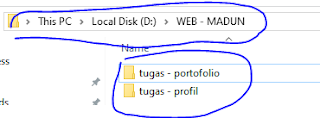
Langkah pertama yang anda lakukan adalah membuat sebuah folder baru di folder Data-Data (D) dan beri nama "WEB - MADUN" dan didalam folder tersebut buat folder baru lagi untuk membuat tugas-tugas yang berbeda setiap pekannya.
2. Membuat File : index.html
Langkah kedua yang anda lakukan adalah membuka text editor, dan buat sebuah file "index.html" berekstansi .html (hypertext markup language). Jika sudah silahkan anda copy dan tempelkan kode script dibawah ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio - Madun</title>
<link rel="stylesheet" href="styles/styles.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css" integrity="sha512-1ycn6IcaQQ40/MKBW2W4Rhis/DbILU74C1vSrLJxCq57o941Ym01SwNsOMqvEBFlcgUa6xLiPY/NS5R+E6ztJQ==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600;700;800&display=swap" rel="stylesheet">
</head>
<body class="main-content">
<header class="container header active" id="home">
<div class="header-content">
<div class="left-header">
<div class="h-shape"></div>
<div class="image">
<img src="img/madun.png" alt="">
</div>
</div>
<div class="right-header">
<h1 class="name">
Hi, Saya <span>Muhammaddun.</span>
Seorang Guru Informatika.
</h1>
<p>
Saya merupakan salah satu guru yang ada di lingkungan yayasan Ukhuwah Kalimantan selatan, saat ini saya diamanahi sebagai guru mata pelajaran Informatika di sekolah SMP Islam Terpadu Hidayatul Quran Boarding School Banjarbaru.
</p>
<div class="btn-con">
<a href="" class="main-btn">
<span class="btn-text">Lihat Saya</span>
<span class="btn-icon"><i class="fas fa-download"></i></span>
</a>
</div>
</div>
</div>
</header>
<main>
<section class="container about" id="about">
<div class="main-title">
<h2>Tentang <span>Saya</span><span class="bg-text">Status</span></h2>
</div>
<div class="about-container">
<div class="left-about">
<h4>Informasi tentang Saya</h4>
<p>
Saya merupakan anak kedua dari tiga bersaudara, saat ini saya berusia 28 tahun dan beralamat di Banjarmasin.
</p>
<div class="btn-con">
<a href="#" class="main-btn">
<span class="btn-text">Lihat Saya</span>
<span class="btn-icon"><i class="fas fa-download"></i></span>
</a>
</div>
</div>
<div class="right-about">
<div class="about-item">
<div class="abt-text">
<p class="large-text">100+</p>
<p class="small-text">Projects <br /> Completed</p>
</div>
</div>
<div class="about-item">
<div class="abt-text">
<p class="large-text">3+</p>
<p class="small-text">Years of <br /> experience</p>
</div>
</div>
<div class="about-item">
<div class="abt-text">
<p class="large-text">100+</p>
<p class="small-text">Happy <br /> Clients</p>
</div>
</div>
<div class="about-item">
<div class="abt-text">
<p class="large-text">300+</p>
<p class="small-text">Customer <br /> reviews</p>
</div>
</div>
</div>
</div>
<div class="about-stats">
<h4 class="stat-title">My Skills</h4>
<div class="progress-bars">
<div class="progress-bar">
<p class="prog-title">html5</p>
<div class="progress-con">
<p class="prog-text">80%</p>
<div class="progress">
<span class="html"></span>
</div>
</div>
</div>
<div class="progress-bar">
<p class="prog-title">css3</p>
<div class="progress-con">
<p class="prog-text">95%</p>
<div class="progress">
<span class="css"></span>
</div>
</div>
</div>
<div class="progress-bar">
<p class="prog-title">javascript</p>
<div class="progress-con">
<p class="prog-text">75%</p>
<div class="progress">
<span class="js"></span>
</div>
</div>
</div>
<div class="progress-bar">
<p class="prog-title">PHP</p>
<div class="progress-con">
<p class="prog-text">75%</p>
<div class="progress">
<span class="js"></span>
</div>
</div>
</div>
<div class="progress-bar">
<p class="prog-title">Construct 2</p>
<div class="progress-con">
<p class="prog-text">87%</p>
<div class="progress">
<span class="node"></span>
</div>
</div>
</div>
<div class="progress-bar">
<p class="prog-title">Android Studio</p>
<div class="progress-con">
<p class="prog-text">50%</p>
<div class="progress">
<span class="python"></span>
</div>
</div>
</div>
</div>
</div>
<h4 class="stat-title">Riwayat Kerja</h4>
<div class="timeline">
<div class="timeline-item">
<div class="tl-icon">
<i class="fas fa-briefcase"></i>
</div>
<p class="tl-duration">2017 - Sekarang</p>
<h5>Web Developer<span> - Freelance</span></h5>
<p>
Membantu dalam jasa pembuatan website baik individu maupun perusahaan.
</p>
</div>
<div class="timeline-item">
<div class="tl-icon">
<i class="fas fa-briefcase"></i>
</div>
<p class="tl-duration">2007 - 2018</p>
<h5>Tutor Desain Grafis<span> - LPK Kharisma Banjarmasin</span></h5>
<p>
Membantu dalam kursus tentang desain grafis.
</p>
</div>
<div class="timeline-item">
<div class="tl-icon">
<i class="fas fa-briefcase"></i>
</div>
<p class="tl-duration">2018 - 2019</p>
<h5>Guru TKJ<span> - SMK 2 Muhammadiyah Banjarmasin</span></h5>
<p>
Membantu dalam proses belajar mengajar di jurusan TKJ.
</p>
</div>
<div class="timeline-item">
<div class="tl-icon">
<i class="fas fa-briefcase"></i>
</div>
<p class="tl-duration">2019 - 2020</p>
<h5>Web Developer<span> - PT Jasa Jejaring Data</span></h5>
<p>
Membantu dalam jasa pembuatan website baik individu maupun perusahaan.
</p>
</div>
<div class="timeline-item">
<div class="tl-icon">
<i class="fas fa-briefcase"></i>
</div>
<p class="tl-duration">2020 - 2021</p>
<h5>Web Developer<span> - Borneo Trainer Indonesia</span></h5>
<p>
Membantu dalam jasa pembuatan website baik individu maupun perusahaan.
</p>
</div>
<div class="timeline-item">
<div class="tl-icon">
<i class="fas fa-briefcase"></i>
</div>
<p class="tl-duration">2021 - Sekarang</p>
<h5>Guru Informatika<span> - Yayasan Ukhuwah</span></h5>
<p>
Membantu dalam proses belajar mengajar di sekolah SMP Islam Terpadu Hidayatul Quran Boarding School Banjarbaru.
</p>
</div>
</div>
</section>
<section class="container" id="portfolio">
<div class="main-title">
<h2>My <span>Portfolio</span><span class="bg-text">My Work</span></h2>
</div>
<p class="port-text">
Berikut adalah beberapa pekerjaan saya yang telah saya lakukan dalam berbagai bahasa pemrograman.
</p>
<div class="portfolios">
<div class="portfolio-item">
<div class="image">
<img src="img/port1.jpg" alt="">
</div>
<div class="hover-items">
<h3>Project Source</h3>
<div class="icons">
<a href="#" class="icon">
<i class="fab fa-github"></i>
</a>
<a href="#" class="icon">
<i class="fab fa-behance"></i>
</a>
<a href="#" class="icon">
<i class="fab fa-youtube"></i>
</a>
</div>
</div>
</div>
<div class="portfolio-item">
<div class="image">
<img src="img/port2.jpg" alt="">
</div>
<div class="hover-items">
<h3>Project Source</h3>
<div class="icons">
<a href="#" class="icon">
<i class="fab fa-github"></i>
</a>
<a href="#" class="icon">
<i class="fab fa-behance"></i>
</a>
<a href="#" class="icon">
<i class="fab fa-youtube"></i>
</a>
</div>
</div>
</div>
<div class="portfolio-item">
<div class="image">
<img src="img/port3.jpg" alt="">
</div>
<div class="hover-items">
<h3>Project Source</h3>
<div class="icons">
<a href="#" class="icon">
<i class="fab fa-github"></i>
</a>
<a href="#" class="icon">
<i class="fab fa-behance"></i>
</a>
<a href="#" class="icon">
<i class="fab fa-youtube"></i>
</a>
</div>
</div>
</div>
<div class="portfolio-item">
<div class="image">
<img src="img/port4.jpg" alt="">
</div>
<div class="hover-items">
<h3>Project Source</h3>
<div class="icons">
<a href="#" class="icon">
<i class="fab fa-github"></i>
</a>
<a href="#" class="icon">
<i class="fab fa-behance"></i>
</a>
<a href="#" class="icon">
<i class="fab fa-youtube"></i>
</a>
</div>
</div>
</div>
<div class="portfolio-item">
<div class="image">
<img src="img/port5.jpg" alt="">
</div>
<div class="hover-items">
<h3>Project Source</h3>
<div class="icons">
<a href="#" class="icon">
<i class="fab fa-github"></i>
</a>
<a href="#" class="icon">
<i class="fab fa-behance"></i>
</a>
<a href="#" class="icon">
<i class="fab fa-youtube"></i>
</a>
</div>
</div>
</div>
<div class="portfolio-item">
<div class="image">
<img src="img/port2.jpg" alt="">
</div>
<div class="hover-items">
<h3>Project Source</h3>
<div class="icons">
<a href="#" class="icon">
<i class="fab fa-github"></i>
</a>
<a href="#" class="icon">
<i class="fab fa-behance"></i>
</a>
<a href="#" class="icon">
<i class="fab fa-youtube"></i>
</a>
</div>
</div>
</div>
<div class="portfolio-item">
<div class="image">
<img src="img/port7.jpg" alt="">
</div>
<div class="hover-items">
<h3>Project Source</h3>
<div class="icons">
<a href="#" class="icon">
<i class="fab fa-github"></i>
</a>
<a href="#" class="icon">
<i class="fab fa-behance"></i>
</a>
<a href="#" class="icon">
<i class="fab fa-youtube"></i>
</a>
</div>
</div>
</div>
</div>
</section>
<section class="container" id="blogs">
<div class="blogs-content">
<div class="main-title">
<h2>My <span>Blogs</span><span class="bg-text">My Blogs</span></h2>
</div>
<div class="blogs">
<div class="blog">
<img src="img/port6.jpg" alt="">
<div class="blog-text">
<h4>
Pengenalan HTML dan CSS
</h4>
<p>
Mari Berkenalan dengan HTML dan CSS
</p>
</div>
</div>
<div class="blog">
<img src="img/blog1.jpg" alt="">
<div class="blog-text">
<h4>
Membuat PHP Session Login dan Logout
</h4>
<p>
Kalau website Anda membedakan pengunjung yang datang, misalnya member dan non member, membuat PHP login session sangat diperlukan.
</p>
</div>
</div>
<div class="blog">
<img src="img/blog2.jpg" alt="">
<div class="blog-text">
<h4>
Pengenalan Construct 2
</h4>
<p>
Mari Berkenalan dengan Construct 2
</p>
</div>
</div>
<div class="blog">
<img src="img/blog3.jpg" alt="">
<div class="blog-text">
<h4>
Aplikasi Edit Video Terbaik untuk PC dan Laptop
</h4>
<p>
Mengenal Aplikasi Edit Video Terbaik untuk PC dan Laptop
</p>
</div>
</div>
<div class="blog">
<img src="img/port1.jpg" alt="">
<div class="blog-text">
<h4>
Mengenal Lebih Jauh tentang Photoshop dan CorelDraw
</h4>
<p>
Mari berkenalan dengan Photoshop dan CorelDraw
</p>
</div>
</div>
<div class="blog">
<img src="img/port3.jpg" alt="">
<div class="blog-text">
<h4>
Mengenal Software untuk membuat aplikasi berbasis Android
</h4>
<p>
Mengenal Software untuk membuat aplikasi berbasis Android
</p>
</div>
</div>
</div>
</div>
</section>
<section class="container contact" id="contact">
<div class="contact-container">
<div class="main-title">
<h2>Contact <span>Me</span><span class="bg-text">Contact</span></h2>
</div>
<div class="contact-content-con">
<div class="left-contact">
<h4>Contact me</h4>
<p>
Jasa layanan pembuatan website terbaik bagi anda
</p>
<div class="contact-info">
<div class="contact-item">
<div class="icon">
<i class="fas fa-map-marker-alt"></i>
<span>Location</span>
</div>
<p>
: Banjarmasin, kalsel
</p>
</div>
<div class="contact-item">
<div class="icon">
<i class="fas fa-envelope"></i>
<span>Email</span>
</div>
<p>
<span>: madun2521@gmail.com</span>
</p>
</div>
<div class="contact-item">
<div class="icon">
<i class="fas fa-user-graduate"></i>
<span>Education</span>
</div>
<p>
<span>: Pendidikan Teknologi Informati</span>
</p>
</div>
<div class="contact-item">
<div class="icon">
<i class="fas fa-user-graduate"></i>
<span>Mobile Number</span>
</div>
<p>
<span>: 083141025824</span>
</p>
</div>
<div class="contact-item">
<div class="icon">
<i class="fas fa-globe-africa"></i>
<span>Languages</span>
</div>
<p>
<span>: Indonesia dan Banjar</span>
</p>
</div>
</div>
<div class="contact-icons">
<div class="contact-icon">
<a href="www.facebook.com" target="_blank">
<i class="fab fa-facebook-f"></i>
</a>
<a href="#" target="_blank">
<i class="fab fa-twitter"></i>
</a>
<a href="#" target="_blank">
<i class="fab fa-github"></i>
</a>
<a href="#" target="_blank">
<i class="fab fa-youtube"></i>
</a>
</div>
</div>
</div>
<div class="right-contact">
<form action="" class="contact-form">
<div class="input-control i-c-2">
<input type="text" required placeholder="YOUR NAME">
<input type="email" required placeholder="YOUR EMAIL">
</div>
<div class="input-control">
<input type="text" required placeholder="ENTER SUBJECT">
</div>
<div class="input-control">
<textarea name="" id="" cols="15" rows="8" placeholder="Message Here..."></textarea>
</div>
<div class="submit-btn">
<a href="#" class="main-btn">
<span class="btn-text">Lihat Saya</span>
<span class="btn-icon"><i class="fas fa-download"></i></span>
</a>
</div>
</form>
</div>
</div>
</div>
</section>
</main>
<div class="controls">
<div class="control active-btn" data-id="home" >
<i class="fas fa-home"></i>
</div>
<div class="control" data-id="about">
<i class="fas fa-user"></i>
</div>
<div class="control" data-id="portfolio">
<i class="fas fa-briefcase"></i>
</div>
<div class="control" data-id="blogs">
<i class="far fa-newspaper"></i>
</div>
<div class="control" data-id="contact">
<i class="fas fa-envelope-open"></i>
</div>
</div>
<div class="theme-btn">
<i class="fas fa-adjust"></i>
</div>
<script>
(function () {
document.querySelectorAll(".control").forEach(button => {
button.addEventListener("click", function() {
document.querySelector(".active-btn").classList.remove("active-btn");
this.classList.add("active-btn");
document.querySelector(".active").classList.remove("active");
document.getElementById(button.dataset.id).classList.add("active");
})
});
document.querySelector(".theme-btn").addEventListener("click", () => {
document.body.classList.toggle("light-mode");
})
})();
</script>
</body>
</html>
3. Buat Folder : styles
Langkah ketiga adalah membuat folder baru dengan nama "styles" , maka susunan file anda tampak sebagai berikut:
dan kemudian silahkan download file berikut dan masukkan ke dalam folder styles
maka anda akan mendapakan susunan file anda sebagai berikut:
4. Buat Folder Baru : img
Setelah selesai semua silahkan anda membuat folder baru "img"
langkah Terakhir silahkan download gambar yang telah disediakan dan masukkan ke dalam folder img tersebut:
Kesimpulan
Jadi itulah tadi tentang Cara Membuat portofolio dengan HTML dan CSS.
Apabila ada pertanyaan baik saran dan kritik, silahkan berkomentar dibawah ini. Saya senang jika ada orang yang mau meninggalkan jejak berarti ini bermanfaat, terima kasih.
Selamat mencoba dan balajar 😊😊
kontak saya: 083141025824
















Komentar
Posting Komentar